Have you ever wondered about the incredible complexity behind the simple act of opening a webpage?
It’s easy to take browsers for granted as we click through the internet, but these humble programs are actually marvels of modern technology 😊
They’re akin to mini operating systems, each with its own networking capabilities, data and memory management, rendering engines, and JavaScript engines.
Curious? Let’s dive into the inner engineering of how your web browser works 👍
The Browser – More Than Meets the Eye
Before we delve deeper, let’s break down the components of a browser and how it operates behind the scenes.
A browser does much more than just fetch and display web pages.
It’s an intricate assembly of different modules working in harmony to provide a seamless browsing experience.
The Browser’s Anatomy
To truly appreciate the magic behind your everyday browsing experience, let’s break down the key components that make it all possible.
Each part of a browser plays a crucial role in ensuring that you can seamlessly navigate the web.
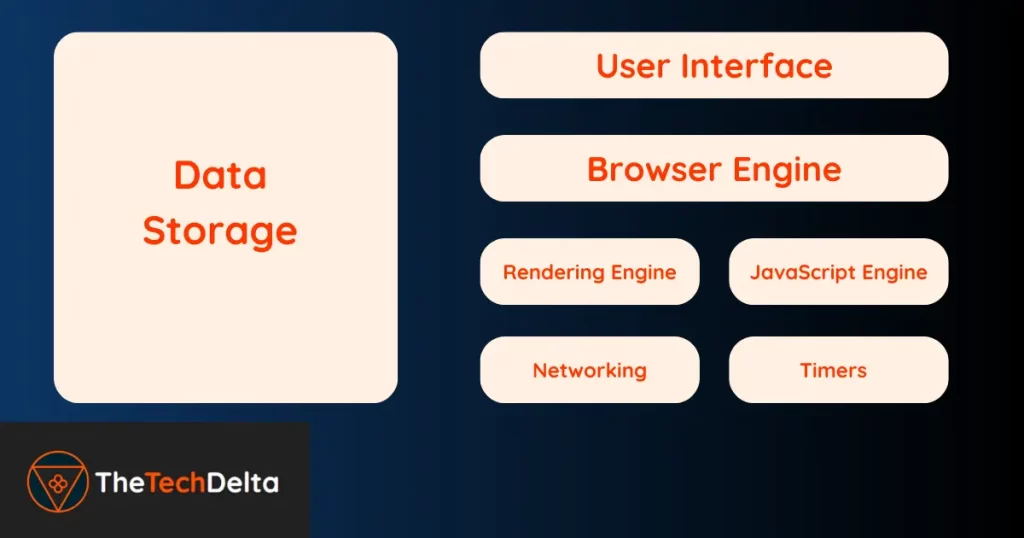
- Networking: This component is responsible for managing internet connectivity and data transfer. It handles HTTP requests, retrieves data from servers, and ensures a stable connection so that the content you request reaches you efficiently.
- Data Storage: Browsers store a variety of data to enhance your browsing experience. This includes cookies for tracking session information, local storage for saving data directly on your device, and cache to speed up the loading of frequently visited sites.
- Rendering Engine: The rendering engine is the heart of the browser’s display functionality. It takes the HTML and CSS code and converts it into visual elements essentially turning code into the beautiful, interactive web pages you see on your screen.
- JavaScript Engine: This engine executes JavaScript code, allowing websites to be dynamic and interactive. From form validations to complex animations, the JavaScript engine brings web pages to life by processing scripts embedded in the HTML.
- Browser Engine: Acting as the intermediary, the browser engine coordinates actions between the user interface and the rendering engine. It ensures that user inputs, like clicking a button or scrolling, are correctly interpreted and reflected on the screen.
- User Interface (UI): This is everything you see and interact with in your browser. It includes the address bar, back and forward buttons, bookmarks, and the actual viewport where web pages are displayed. The UI ensures that all browser features are accessible and user-friendly.
The browser includes important timers like setTimeout in JavaScript, which are crucial for ensuring time-dependent tasks in web applications work properly. Having these built-in functions is essential for their functionality.
You might think loading an HTML file and displaying its content is straightforward. Think again. The process is incredibly complex and fascinating 🙂
You can check the important browser components in the below diagram for your reference.

Every time you load a webpage, these components work together seamlessly, orchestrating a series of intricate steps to ensure that what you see is exactly what the web developer intended.
The Journey from HTML to Your Screen
Loading a web page might seem like a simple task, but it’s a complex and fascinating process that transforms raw code into the beautiful interfaces we interact with daily.
Let’s dive into this magical transformation step by step.
- HTML to Bytes: When you open a webpage, the browser starts by retrieving the HTML file. This file can be fetched from local storage if you’ve visited the site before and it’s cached, or it can be pulled over the network from a web server. The first step in this journey is converting the HTML file into raw bytes, which is handled by the browser’s rendering engine, often implemented in underlying languages like C++.
- Character Encoding: These raw bytes are then translated into characters. This step ensures that the data is readable by the browser and can be correctly interpreted, whether it’s written in English, Chinese, or any other language.
- Tokenization: The next stage is tokenization, where the characters are broken down into tokens. Tokens are small, manageable pieces of data that represent the different parts of the HTML. This step is crucial because it prepares the data for further processing and is a common practice in all programming languages. This is where the debate about HTML being a programming language comes into play 😂
- Object Creation: With tokens in hand, the browser starts creating objects for each HTML tag. For instance,
<html>becomes anhtml {}object,<body>becomes abody {}object, and so on. These objects are the building blocks of the web page, each representing a different element of the HTML document. - Model Construction: These objects are then organized into a hierarchical structure known as the Document Object Model (DOM). The DOM is a tree-like representation of the HTML document, where each node is an object that corresponds to a part of the page.
To see this in action, try this: Press Ctrl + Shift + I to open your browser’s Developer Tools, go to the console, and type document.getElementsByName("Title").
Instead of getting a direct HTML element, you’ll see a NodeList []. This NodeList is part of the rendering engine’s magic, showcasing how the raw HTML is transformed into something the browser can manipulate and understand.
Understanding this process reveals just how much effort goes into rendering even the simplest web pages.
It’s a testament to the sophistication and power of modern browsers, enabling us to experience the internet as we do today.
CSS – Styling the Web
Just like HTML, CSS undergoes an intricate transformation process before it can style your web pages.
Let’s break down how this happens:
- CSS to Bytes: When the browser encounters a CSS file, it retrieves the file from the server or local cache. The first step is converting this CSS file into raw bytes, similar to how it handles HTML.
- Character Encoding: These raw bytes are then translated into characters. This step is crucial as it ensures that the CSS data is in a readable and usable format for the browser.
- Tokenization: Next, the characters are broken down into tokens. Each token represents a small piece of the CSS code, such as selectors, properties, and values. Tokenization makes it easier for the browser to process and understand the CSS rules.
- Object Creation: With tokens in hand, the browser starts creating objects for each CSS rule. For example, a rule like
body {background-color: blue;}becomes an object with properties that the browser can work with. - Model Construction: These objects are then organized into a structure known as the CSS Object Model (CSSOM). The CSSOM is a tree-like representation of the CSS rules and their relationships, mirroring the structure of the DOM for HTML.
Understanding this process highlights the sophistication behind how browsers apply styles to web pages.
It ensures that CSS is interpreted correctly and efficiently, allowing web developers to create visually stunning and responsive designs.
Painting the Picture – DOM + CSSOM
You might think we’re ready to display the page now, but not yet. The DOM and CSSOM are created independently. When the browser encounters a CSS link, it starts building the CSSOM separately.
Next comes the Render Tree, a new structure combining the DOM and CSSOM. This tree tells the browser engine how to paint the webpage on your screen.
The engine performs complex calculations to arrange elements correctly, considering all the CSS properties like width, margin, padding etc. computations.
These calculations happen almost instantaneously, showcasing the engine’s incredible power.
Finally, we reach the Painting stage, where the render tree’s instructions are converted into pixels, and the webpage appears on your screen.
JavaScript – The Dynamic Duo
But what about JavaScript?
When the browser encounters a <script> tag, it stops everything else to process the script.
This is why you might hear about hydration i.e. pushing JavaScript to load at the end.
In terms of priority:
- JavaScript vs. DOM: JavaScript takes precedence.
- JavaScript vs. CSSOM: CSSOM has higher priority. JavaScript execution halts until the CSSOM is ready.
You can defer JavaScript execution using the async attribute, ensuring it loads only after the crucial painting process is done.
Conclusion
So, there you have it. The next time you browse the web, remember the intricate dance of bytes, tokens, objects, and render trees happening behind the scenes.
It’s amazing how human creativity can make such complicated processes look so simple and seamless🔥
If you’re still reading, I want to thank you wholeheartedly. I hope you’ve gained some valuable insights and learned something new.
Thank you for staying with me through this deep dive. If you have any feedback or thoughts, I’d love to hear them. Don’t forget to follow in X (formally Twitter)
Keep exploring, keep questioning, and happy learning.
If you are interested in React you can check out my detailed article on Understanding useState Batching in ReactJS. This is actually a very important concept in React, if you are learning the technology, I would highly recommend you have a read in your free time 😇



